Navy — $99
Navy is a theme for startups that want to look like they’ve got their act together (without actually needing to). Built for launches, flexes, and just enough infrastructure swagger to scare off spreadsheets.
Pages:
28
- 02.23
- 05.25
- V5
- V4
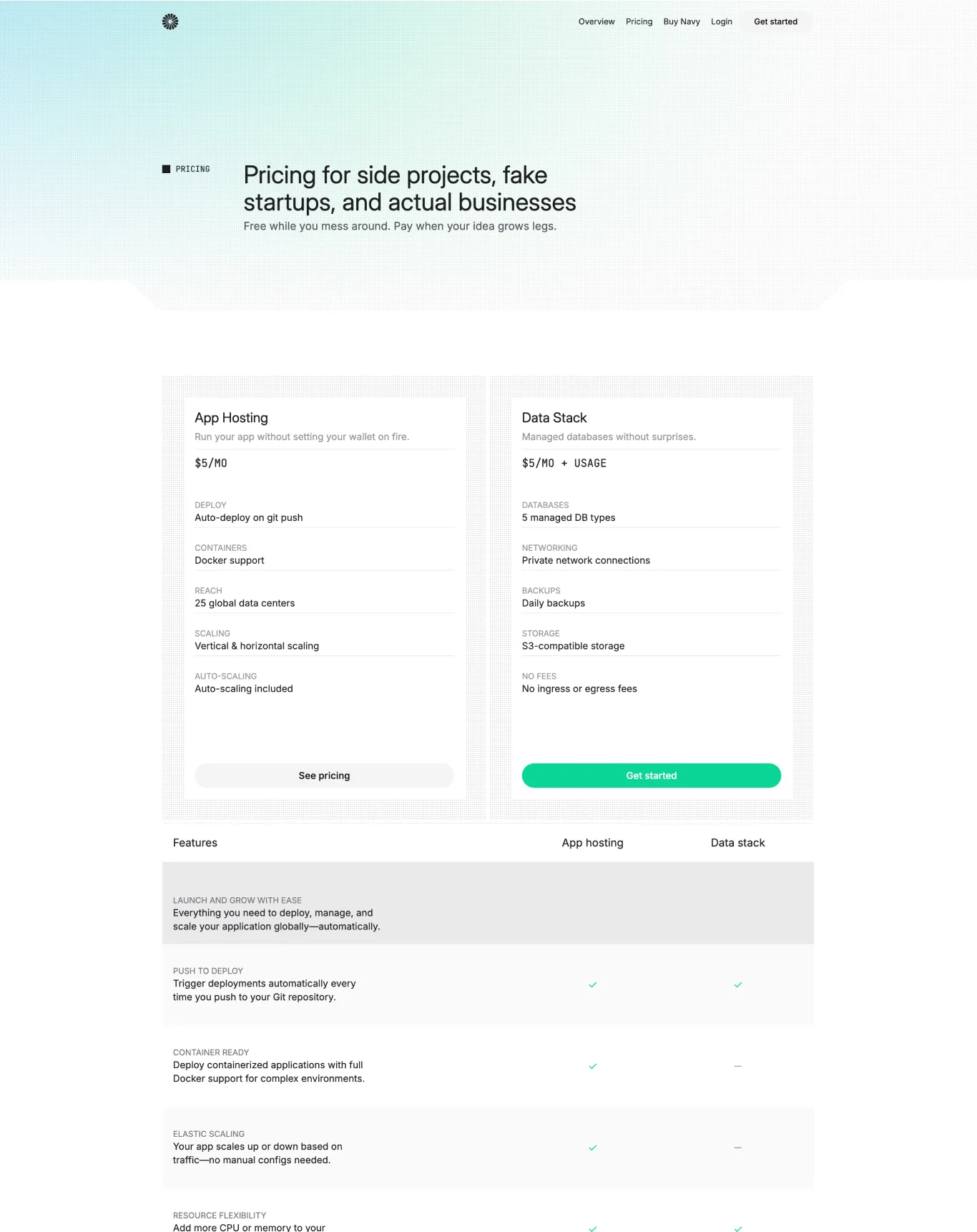
- Performance: 99
- Accessibility:98
- Best Practices: 100
- SEO:100
- Edge
- Safari
- Firefox
- Chrome
- Astro RSS
- Astro SEO
- Astro Sitemap
- Tailwind/Vite
- Tailwindcss Forms
- Tailwind Prose
Categories
Released
Updated
Astro
Tailwind CSS
PageSpeed Score
Scores are based on demo content and may vary with your hosting, assets, browser, or third-party scripts.
Compatibility
Integrations
Landing Pages
- Home page
- About
- Pricing
- 404
Blog Pages
- Home
- Posts
- Tag index
- Tag category
- RSS
- Search
Forms
- Contact
- Sign in
- Sign up
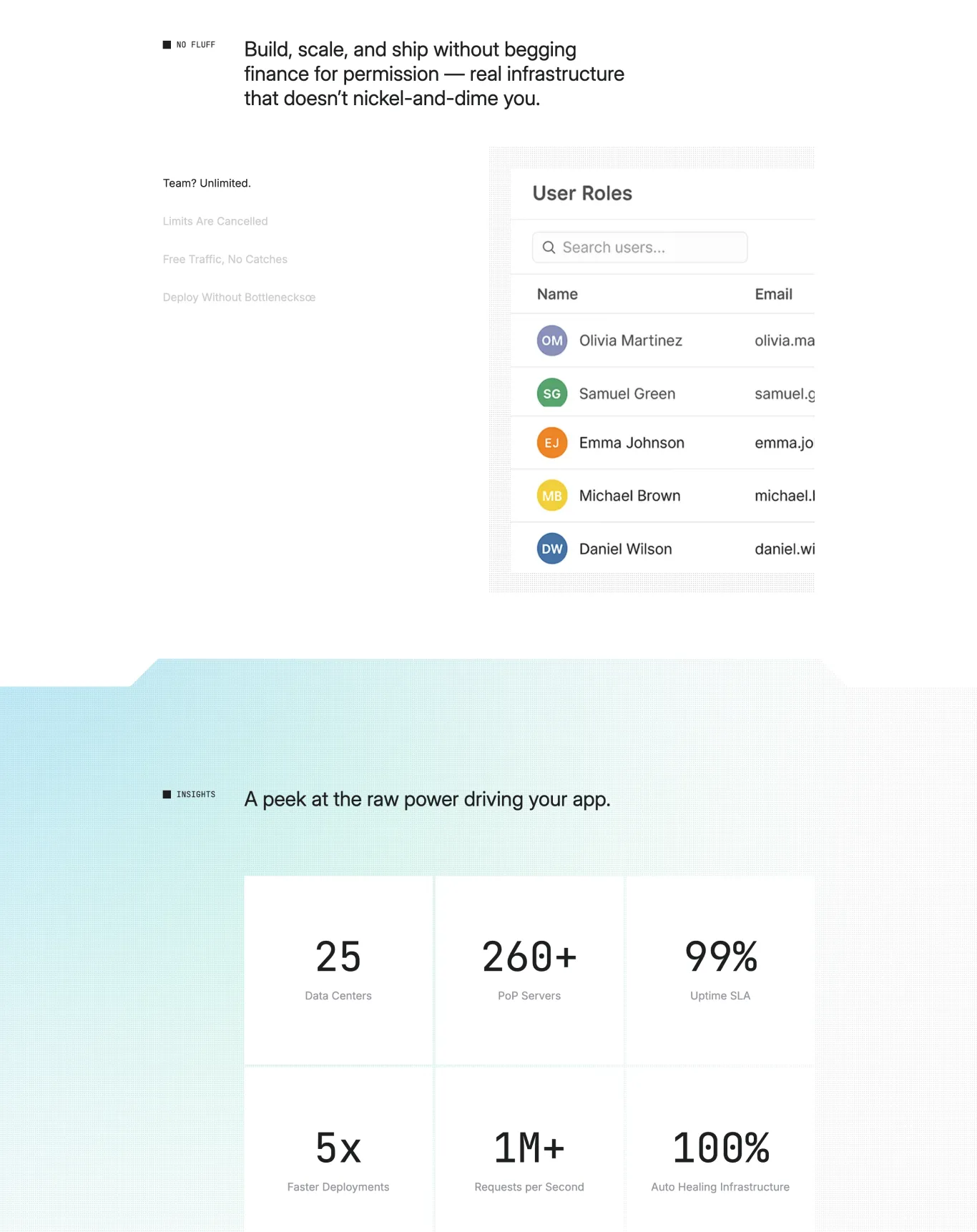
Team
- Home
- Details
Customers
- Home
- Details
Changelog
- Home
- Details
Help Center
- Home
- Details
Integrations
- Home
- Details
Info Pages
- Terms
- Privacy
System Pages
- Overview
- Links
- Buttons
- Typography
- Color guide
Typography — A flexible and semantic text component that supports multiple tag types and size variants—from body copy to massive display headlines.
Button — A flexible and customizable button. Fully reusable with support for various styles, sizes, and icons, along with multiple variants.
Link — Just like the button, but as a link. Fully reusable and customizable with styles, sizes, icons, and multiple variants for flexibility
Icon — A flexible SVG icon component with adjustable sizes and custom styling support.
Wrapper — A versatile wrapper with multiple variants, supporting custom classes for easy styling and layout adjustments.
Tailwind v4
- public
- src
- components
- layouts
- pages
- content
- folders
- config.ts
- data
- scripts
- styles
- global.css
- endv.d.ts
- astro.config.mjs
- package.json
- README.md
- ts.config.json