
Today we are going to create a calendar layout using Tailwind CSS. To be specific, we will create a one month calendar layout.
Why a calendar layout?
A calendar layout is a design pattern where content is organized into a calendar-like format. It’s an effective way to display time-based information and events. Here’s why it’s useful:
- Visual Organization: Calendars provide a familiar and intuitive way to organize and view time-based data.
- Quick Overview: Users can quickly scan and understand the distribution of events or tasks over time.
- Context: It provides temporal context, allowing users to see relationships between dates and events.
- Flexibility: Calendar layouts can be adapted for various time scales (daily, weekly, monthly, yearly).
- Interactivity: They can serve as an interactive interface for selecting dates or viewing event details.
Use Cases
Calendar layouts have a wide range of applications across various industries and scenarios:
-
Event Management:
- Displaying upcoming events, conferences, or workshops
- Showing availability for bookings (e.g., hotel rooms, appointments)
-
Project Management:
- Visualizing project timelines and milestones
- Displaying task deadlines and assignments
-
Education:
- Showing class schedules and academic calendars
- Displaying assignment due dates and exam schedules
-
Personal Planning:
- Creating digital planners or to-do lists
- Tracking habits or routines over time
-
Content Publishing:
- Organizing blog post schedules
- Displaying content release dates for media (e.g., TV shows, podcasts)
-
HR and Leave Management:
- Showing employee schedules or shifts
- Tracking vacation days and time off
-
Finance:
- Displaying payment due dates
- Showing financial reporting periods
-
Healthcare:
- Managing patient appointments
- Tracking medication schedules
-
Sports and Fitness:
- Displaying game or match schedules
- Showing workout or training plans
-
E-commerce:
- Displaying product launch dates
- Showing shipping and delivery schedules
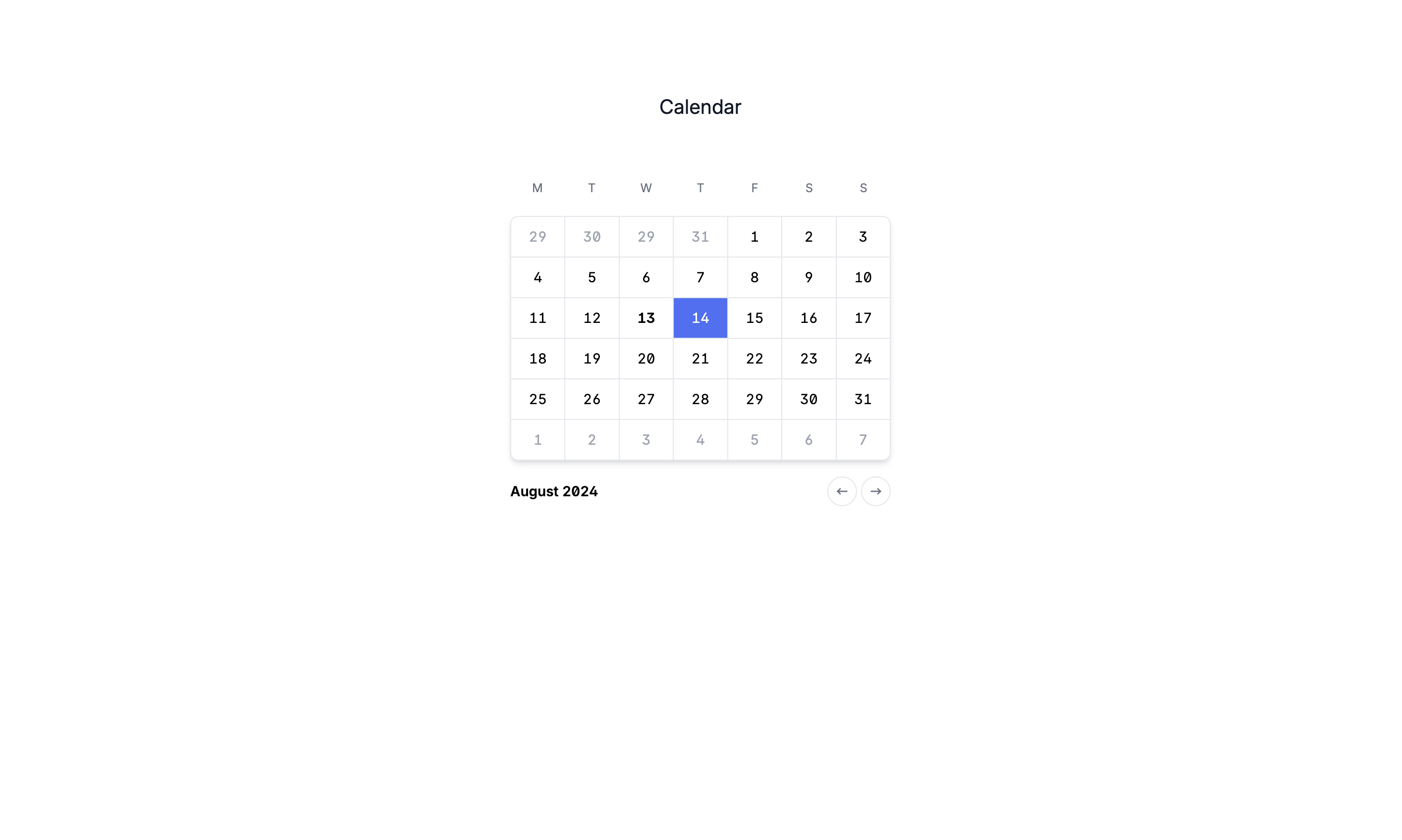
Let’s get started writing the markup
The wrapper for the calendar
On this layout, we won’t need a big wrapper, so we will use a simple div with a class of `max-w-sm because are only showing one mont at a time.
max-w-sm: This class sets the maximum width of the wrapper to be the same as the screen width.w-full: This class sets the width of the wrapper to be the full width of its parent container.mx-auto: This class sets the horizontal margin of the wrapper to be auto, which means it will automatically adjust its width to fit its content.
<div class="w-full max-w-sm mx-auto">
<!-- Calendar content goes here -->
</div>The calendar header
On the calendar header, we will display the weekdays.
grid: This class sets the calendar header to be a grid container.grid-cols-7: This class sets the number of columns in the calendar header to be 7.text-center: This class sets the text alignment of the calendar header to be centered.
<div class="text-center grid grid-cols-7">
<div>M</div>
<div>T</div>
<div>W</div>
<div>T</div>
<div>F</div>
<div>S</div>
<div>S</div>
</div>The calendar body, the days of the week
On the calendar body, we will display the days of the week and here we will use a grid to create the layout. Something to note is that the days of the past previous and next month will be also shown here together with the current month.
Common classes shared by the days of the week
mx-auto: This class sets the horizontal margin of the wrapper to be auto, which means it will automatically adjust its width to fit its content.flex: This class sets the flex layout for the container.size-10: This class sets the size of the container to be 10 times the default size.w-full: This class sets the width of the container to be the full width of its parent container.items-center: This class sets the items to be centered.justify-center: This class sets the content to be centered.datetime="#_": This attribute sets the date and time for the element. Is good for accessibility purposes.
The days for the previous and next month
The days of the previous and next month will need to be seen less than the current month, so we won’t make them as visible as the days of the current month.
Classes for the days of the current month
text-base-500: This class sets the text color to be gray.hover:text-blue-600: This class sets the text color to be blue when the user hovers over the element.
<button
type="button"
class="flex items-center justify-center w-full mx-auto size-10 text-base-500 hover:text-blue-600"
>
<time datetime="#_">29</time>
</button>The days for the current month
The days of the current month will need to be visible, so we will make them more visible than the days of the previous month.
Classes for the days of the current month
text-black: This class sets the text color to be black.hover:text-blue-600: This class sets the text color to be blue when the user hovers over the element.
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">1</time>
</button>The buttons to switch between months
The buttons do not have any js logic, so we will not cover them in this tutorial.
The wrapper
flex: This class sets the flex layout for the container.items-center: This class sets the items to be centered.gap-1: This class sets the gap between the buttons to be 1 unit.
Classes for the buttons
On the buttons, we are using n SVG Arrow but you could also use text, that’s up to you.
flex-none: This class sets the flex layout for the container.hover:border-blue-500: This class sets the border color to be blue when the user hovers over the element.items-center: This class sets the items to be centered.rounded-full: This class sets the border radius to be full.hover:bg-blue-600: This class sets the background color to be blue when the user hovers over the element.hover:text-white: This class sets the text color to be white when the user hovers over the element.border: This class sets the border for the container.justify-center: This class sets the content to be centered.p-1.5: This class sets the padding to be 1.5 units.text-base-500: This class sets the text color to be gray.
<div class="flex items-center gap-1">
<button
type="button"
class="flex flex-none hover:border-blue-500 items-center rounded-full hover:bg-blue-600 hover:text-white border justify-center p-1.5 text-base-500"
>
<!-- svg or text -->
</button>
<button
type="button"
class="flex flex-none hover:border-blue-500 items-center rounded-full hover:bg-blue-600 hover:text-white border justify-center p-1.5 text-base-500"
>
<!-- svg or text -->
</button>
</div>The full markup
Here you can see the full markup for the calendar layout.
<div class="w-full max-w-sm mx-auto">
<div class="text-center grid grid-cols-7">
<div>M</div>
<div>T</div>
<div>W</div>
<div>T</div>
<div>F</div>
<div>S</div>
<div>S</div>
</div>
<div
class="mt-4 overflow-hidden text-sm border rounded-lg shadow-md bg-base-200 gap-px grid grid-cols-7 shadow-base-500/20"
>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto size-10 text-base-500 hover:text-blue-600"
>
<time datetime="#_">29</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto size-10 text-base-500 hover:text-blue-600"
>
<time datetime="#_">30</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto size-10 text-base-500 hover:text-blue-600"
>
<time datetime="#_">29</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto size-10 text-base-500 hover:text-blue-600"
>
<time datetime="#_">31</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">1</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">2</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">3</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">4</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">5</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">6</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">7</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">8</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">9</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">10</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">11</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">12</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto font-medium text-black size-10 hover:text-blue-600"
>
<time datetime="#_">13</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-white bg-blue-600 size-10 hover:bg-blue-700"
>
<time datetime="#_">14</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">15</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">16</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">17</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">18</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">19</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">20</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">21</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">22</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">23</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">24</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">25</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">26</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">27</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">28</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">29</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">30</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto text-black size-10 hover:text-blue-600"
>
<time datetime="#_">31</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto size-10 text-base-500 hover:text-blue-600"
>
<time datetime="#_">1</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto size-10 text-base-500 hover:text-blue-600"
>
<time datetime="#_">2</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto size-10 text-base-500 hover:text-blue-600"
>
<time datetime="#_">3</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto size-10 text-base-500 hover:text-blue-600"
>
<time datetime="#_">4</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto size-10 text-base-500 hover:text-blue-600"
>
<time datetime="#_">5</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto size-10 text-base-500 hover:text-blue-600"
>
<time datetime="#_">6</time>
</button>
</div>
<div class="bg-white">
<button
type="button"
class="flex items-center justify-center w-full mx-auto size-10 text-base-500 hover:text-blue-600"
>
<time datetime="#_">7</time>
</button>
</div>
</div>
<div class="flex items-center mt-4">
<h2 class="flex-auto text-sm font-medium text-black">August 2024</h2>
<div class="flex items-center gap-1">
<button
type="button"
class="flex flex-none hover:border-blue-500 items-center rounded-full hover:bg-blue-600 hover:text-white border justify-center p-1.5 text-base-500"
>
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
stroke-width="2"
stroke-linecap="round"
stroke-linejoin="round"
class="icon icon-tabler icons-tabler-outline icon-tabler-arrow-narrow-left size-4"
>
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M5 12l14 0"></path>
<path d="M5 12l4 4"></path>
<path d="M5 12l4 -4"></path>
</svg>
</button>
<button
type="button"
class="flex flex-none hover:border-blue-500 items-center rounded-full hover:bg-blue-600 hover:text-white border justify-center p-1.5 text-base-500"
>
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
stroke-width="2"
stroke-linecap="round"
stroke-linejoin="round"
class="icon icon-tabler icons-tabler-outline icon-tabler-arrow-narrow-right size-4"
>
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M5 12l14 0"></path>
<path d="M15 16l4 -4"></path>
<path d="M15 8l4 4"></path>
</svg>
</button>
</div>
</div>
</div>Conclusion
In this tutorial, we learned how to create a calendar layout using Tailwind CSS. We covered the basic structure of the calendar layout, the different classes used, and how to create the buttons to switch between months. We also learned how to create the days of the previous and next month, and how to create the days of the current month. Finally, we learned how to add buttons to switch between months.
Hope you enjoyed this tutorial and have a good day!
/Michael Andreuzza
One price.
Lifetime access.
-
34 Premium Astro Templates
-
All Future Templates Included
-
Unlimited Projects · Lifetime License
