
Cookies, here we come! Today, we’re diving into a project that’s become a must-have…
Why are cookie banners important?
Cookie banners are more than just a formality; they’re a fundamental part of the user experience on any website that uses cookies. Here’s a closer look at why they’re so crucial:
-
Educating Users: Many internet users are unaware of how their data is collected, used, or stored. A well-designed cookie banner does more than just notify; it educates users about cookies in a simple, understandable way. This transparency builds trust and helps users make informed decisions about their data.
-
Empowering User Choices: In an era where data privacy is a significant concern, giving users control over their data is paramount. Cookie banners that clearly distinguish between essential and non-essential cookies, allowing users to make precise selections, empower users rather than restrict them.
-
Legal and Ethical Compliance: With the advent of GDPR in Europe, CCPA in California, and other privacy laws worldwide, cookie banners have become a legal necessity. These laws underscore the right to privacy and data protection, making the presence of an accessible and informative cookie banner an ethical obligation as well as a legal one.
-
Enhancing Accessibility: Accessibility is a critical aspect that’s often overlooked in the design of cookie banners. A truly accessible banner should be navigable via keyboard, compatible with screen readers, and understandable to all users, including those with disabilities. This commitment to accessibility not only broadens your website’s audience but also aligns with the broader goal of creating an inclusive digital world.
-** Building Trust and Reputation:** Websites that prioritize user privacy through clear, concise, and user-friendly cookie banners are likely to be viewed more favorably by visitors. This positive perception can enhance the website’s reputation, encourage longer visits, and potentially increase conversion rates.
Despite their importance, many cookie banners fall short in terms of accessibility, often ignoring the needs of users who rely on screen readers or keyboard navigation. An accessible cookie banner ensures that all users, regardless of their abilities, can understand and control their privacy preferences with ease.
The challenge of achieving true accessibility
While the importance of cookie banners is clear, achieving true accessibility within them is often a challenge. It requires a deliberate design strategy that considers various user needs, including visual, motor, auditory, and cognitive disabilities. Making your cookie banner accessible means ensuring that:
- Text is clear, concise, and jargon-free.
- Navigation is possible through keyboard shortcuts.
- Visual elements are easily understandable and not solely reliant on color.
- Screen readers can effectively read and interpret the content.
By extending the care and attention to detail used in your website’s design to the creation of an accessible cookie banner, you affirm your commitment to privacy, inclusivity, and legal compliance. This holistic approach not only benefits all users but also sets a standard for privacy practices on the web.
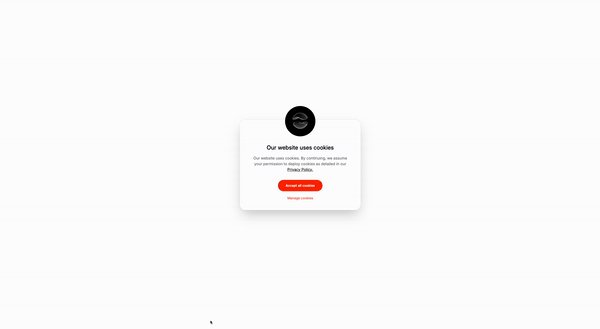
Building the cookie banner
LEt’s create an accessible banner from scratch ensuring it meets modern accessibility standards.
Structuring the Cookie Banner
First, we lay out the HTML structure, emphasizing semantic HTML to enhance accessibility. We use role="dialog" to indicate that the cookie banner is a dialog window, and aria-labelledby and aria-describedby attributes to link the dialog title and description for screen readers.
<div
x-data="{ showAlert: true }"
x-init="$nextTick(() => { if (showAlert) $refs.firstButton.focus() })"
x-show="showAlert"
role="dialog"
aria-labelledby="cookieBannerTitle"
aria-describedby="cookieBannerDesc"
class="...">
<div class="...">
<img src="..." alt="Cookies" class="..." />
<h2 id="cookieBannerTitle" class="...">...</h2>
<p id="cookieBannerDesc" class="...">
...
</p>
<button x-ref="firstButton" @click="showAlert = false" class="...">
...
</button>
<a href="#_" class="...">...</a>
</div>
</div>
Enhancing Interactivity with Alpine.js
Alpine.js makes it easy to add interactivity to our cookie banner. We use x-data to initiate our component state, x-init for focus management when the banner is first loaded, and x-show to control the visibility of the banner.
x-data:Initializes the component’s data.x-init:Focuses on the “Accept all cookies” button for keyboard navigation.x-show:Controls the visibility based on user consent.
Making a cookie banner that everyone can use easily is key to a user-friendly website. With the help of tools like Alpine.js and Tailwind CSS, creating a cookie banner that looks good and meets all the rules can be straightforward.
It’s important to remember that making your website accessible is about more than just following laws—it’s about making the internet a welcoming place for all.
/Michael Andreuzza
One price.
Lifetime access.
-
34 Premium Astro Templates
-
All Future Templates Included
-
Unlimited Projects · Lifetime License
