
Let’s rebuild a cookie banner with Tailwind CSS and JavaScript, just like the previous one with Alpine.js.
A quick Why are cookie banners important?
Cookie banners are more than just a formality; they’re a fundamental part of the user experience on any website that uses cookies. Here’s a closer look at why they’re so crucial:
- Educating Users: Many internet users are unaware of how their data is collected, used, or stored.
- Empowering User Choices: In an era where data privacy is a significant concern, giving users control over their data is paramount.
- Legal and Ethical Compliance: With the advent of GDPR in Europe, CCPA in California, and other privacy laws worldwide, cookie banners have become a legal necessity.
- Enhancing Accessibility: Accessibility is a critical aspect that’s often overlooked in the design of cookie banners.
- Building Trust and Reputation: Websites that prioritize user privacy through clear, concise, and user-friendly cookie banners are likely to be viewed more favorably by visitors.
and many other reasons.
Let’s get started
Understanding the code:
id="cookie-banner": This is the id of the cookie banner.role="dialog": This is the ARIA attribute that will be used to make the cookie banner accessible.aria-labelledby="cookieBannerTitle": This is the ARIA attribute that will be used to make the cookie banner accessible.aria-describedby="cookieBannerDesc": This is the ARIA attribute that will be used to make the cookie banner accessible.
The button
id="accept-cookies": This is the id of the button. It is used to identify the button in JavaScript and it will be used to remove the cookie banner.
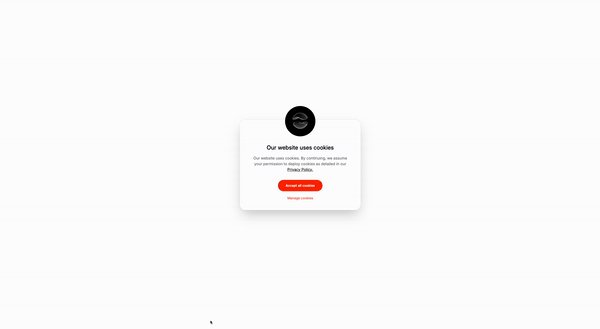
<div id="cookie-banner" role="dialog" aria-labelledby="cookieBannerTitle" aria-describedby="cookieBannerDesc">
<!-- Cookie banner content container -->
<div>
<img src="..." alt="Cookies" />
<h2> Our website uses cookies </h2>
<p> Our website uses cookies. By continuing, we assume your permission to deploy cookies as detailed in our <a href="#">Privacy Policy.</a>
</p>
<!-- Accept cookies button -->
<div class="mt-8">
<button id="accept-cookies"> Accept all cookies </button>
</div>
<!-- Manage cookies link -->
<div>
<a href="#">Manage cookies</a>
</div>
</div>
</div>The script
document.addEventListener("DOMContentLoaded", () => {: This is the event listener that will be used to add the event listeners to the cookie banner.const cookieBanner = document.getElementById("cookie-banner");: This is the code that will be used to get the cookie banner element.const acceptButton = document.getElementById("accept-cookies");: This is the code that will be used to get the accept button element.acceptButton.focus();: This is the code that will be used to set the focus on the accept button.acceptButton.addEventListener("click", function() {: This is the code that will be used to add the event listener to the accept button.cookieBanner.style.display = "none";: This is the code that will be used to hide the cookie banner when the accept button is clicked.
document.addEventListener("DOMContentLoaded", function() {
const cookieBanner = document.getElementById("cookie-banner");
const acceptButton = document.getElementById("accept-cookies");
// Set focus on the accept button once the banner is displayed
acceptButton.focus();
// Hide the cookie banner when the accept button is clicked
acceptButton.addEventListener("click", function() {
cookieBanner.style.display = "none";
});
});Conclusion
This is a simple cookie banner that can be used for any type of content, such as a product listing, blog posts, news articles, or image galleries. The code is easy to understand and the structure is clear. The use of Tailwind CSS and JavaScript makes it easy to style the cookie banner and add interactivity. Remeber to make it as accessible as possible, and you’re good to go!
Hope you enjoyed this tutorial and have a great day!
/Michael Andreuzza
One price.
Lifetime access.
-
34 Premium Astro Templates
-
All Future Templates Included
-
Unlimited Projects · Lifetime License
