
Today we are doing something fun with JavaScript and Tailwind CSS using Sortable.js.
What is a drag and drop?
A drag and drop is a way to move an item from one place to another. It is a common way to move things around on a computer screen. You can drag and drop files, images, or text from one place to another.
Use Cases:
- File management: A drag and drop can be used to move files from one location to another.
- Product listings: A drag and drop can be used to move products from one category to another.
- Blog posts: A drag and drop can be used to move blog posts from one category to another.
- News articles: A drag and drop can be used to move news articles from one category to another.
- Image galleries: A drag and drop can be used to move images from one gallery to another.
- Task management: A drag and drop can be used to move tasks between different statuses (e.g., To Do, In Progress, Done) in a project management tool.
- Form builders: A drag and drop can be used to arrange and customize form fields in a form builder interface.
- Calendar events: A drag and drop can be used to reschedule events or appointments by dragging them to a different time slot in a calendar.
- Website layout design: A drag and drop can be used to arrange and customize the layout of a website in a web design tool.
- Shopping carts: A drag and drop can be used to add items to a shopping cart by dragging them from a product list.
- Code editors: A drag and drop can be used to rearrange code snippets or files within a code editor.
- Email organization: A drag and drop can be used to move emails into different folders or categories.
- Playlist management: A drag and drop can be used to reorder songs or move songs between playlists in a music application.
- Content management: A drag and drop can be used to organize and reorder content blocks or sections within a content management system (CMS).
and many other uses cases
What is sortable.js?
Sortable.js is a JavaScript library that allows you to create drag and drop functionality in your web application.
It allows yo to create:
- Simple list
- Shared lists
- Cloning
- Disabling sorting
- Add handles
- Filter ( alolow one fraggable item to be sorted or not )
- Thresholds
- Nested lists
- Multidrag
It supports various frameworks: Vue, React, Angular, jQuery, Knockout, Meteor, Polymer and Ember
Let’s get started
the first thing we could do is to grab the CDN, you can also download the file and include it in your project, but for brevity I’ll use the CDN.
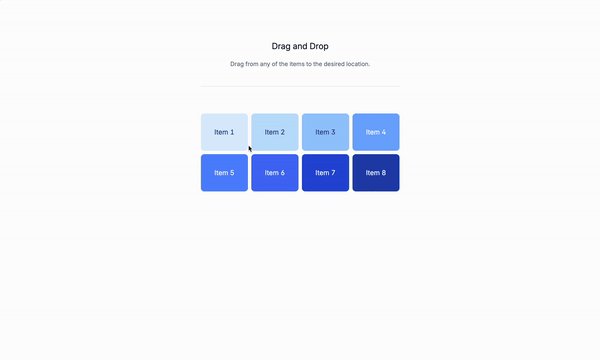
<script src="https://cdnjs.cloudflare.com/ajax/libs/Sortable/1.14.0/Sortable.min.js"></script>This is the structure of the project: Understanding the code:
id="movable-items": This is the ID for the drag and drop container.<div class="movable-item ..."> Item 1 </div>: This is the markup for the items in the drag and drop container. As you can see, each item has a class ofmovable-item. This class is used to grab the item with JavaScript.
Irrelveant classes are removed for brevity, but I’ll keep those classes relevant to the tutorial.
<div
id="movable-items"
class="...">
<!-- Items in the Grid -->
<div
class="movable-item ...">
Item 1
</div>
<!-- IMore items go here. Add the class movable-item to each of them-->
</div>The script
const dragAndDropItems = document.getElementById("movable-items");: This is the ID for the drag and drop container.new Sortable(dragAndDropItems, {: This is the code that creates the drag and drop functionality.animation: 350,: This is the animation speed of the drag and drop.chosenClass: "shadow-2xl",: This is the class that is added to the item when it is being dragged.
const dragAndDropItems = document.getElementById("movable-items");
new Sortable(dragAndDropItems, {
animation: 350,
chosenClass: "shadow-2xl",
});Resources
Conclusoion
This is a simple drag and drop that can be used for any type of content, such as a product listing, blog posts, news articles, or image galleries. Explore what Sortable.js can do for you and see how it can be used in your own projects.
Hope you enjoyed this tutorial and have a great day!
/Michael Andreuzza
One Price.
Lifetime Access.
-
33 Premium Astro Templates
-
All Future Templates Included
-
Unlimited Projects · Lifetime License
