
Today we are recreating a layout switcher we did with Tailwind CSS and Allpine JS but with Vainilla JavaScript.
A small refresh of what a toggle is
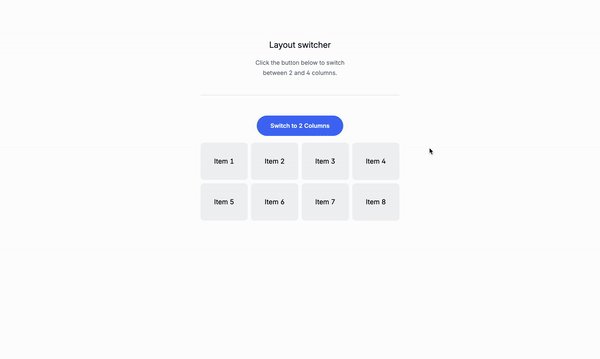
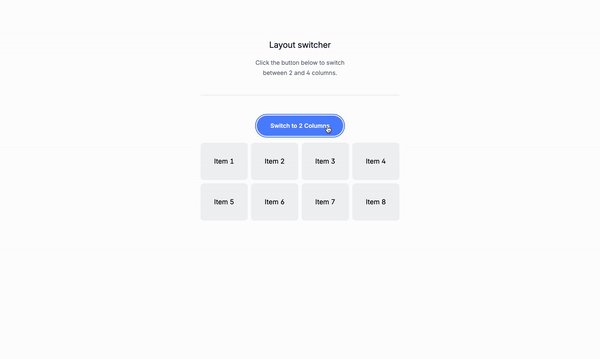
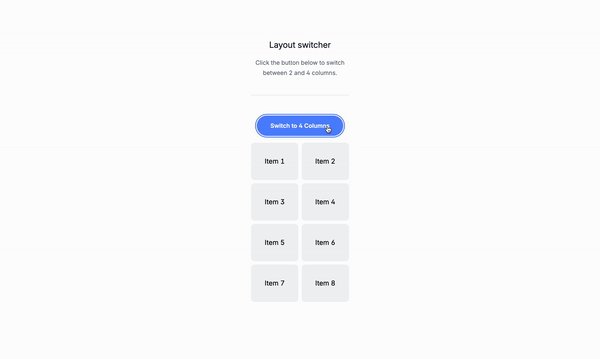
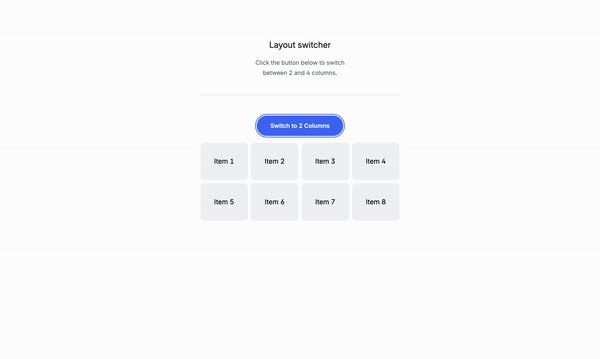
A layout switcher is a component that allows the user to switch between two different grid layouts. It’s commonly used in web applications to display different content in a grid format. The layout switcher can be used to switch between two different grid layouts, such as two columns or four columns, or none at all. It’s a simple and effective way to display content in a grid format, making it easy to organize and present information.
Use Cases:
- Product listings: A layout switcher can be used to switch between two different grid layouts, such as two columns or four columns, to display product listings.
- Blog posts: A layout switcher can be used to switch between two different grid layouts, such as two columns or four columns, to display blog posts.
- News articles: A layout switcher can be used to switch between two different grid layouts, such as two columns or four columns, to display news articles.
- Image galleries: A layout switcher can be used to switch between two different grid layouts, such as two columns or four columns, to display image galleries.
Let’s get started
This is the structure of the project: Understanding the code:
<div id="toggleButton">: This is the button that toggles the grid layout.<div id="gridContainer">: This is the ID for the grid layout so we can grab it with JavaScript and toggle the grid layout.
Classes are removed for brevity, but I’ll keep those classes relevant to the tutorial.
<div>
<div>
<!-- Toggle Button -->
<button
id="toggleButton">
Switch to 2 Columns
</button>
</div>
<!-- Grid Layout -->
<div
id="gridContainer"
class="grid grid-cols-4 ...">
<!-- Items in the Grid -->
<div class="...">Item 1</div>
<div class="...">Item 2</div>
<div class="...">Item 3</div>
<div class="...">Item 4</div>
<div class="...">Item 5</div>
<div class="...">Item 6</div>
<div class="...">Item 7</div>
<div class="...">Item 8</div>
</div>
</div>The script
document.addEventListener("DOMContentLoaded", () => {: This is the event listener that will run when the page is loaded.const toggleButton = document.getElementById("toggleButton");: This is the button that toggles the grid layout.const gridContainer = document.getElementById("gridContainer");: This is the ID for the grid layout so we can grab it with JavaScript and toggle the grid layout.toggleButton.addEventListener("click", () => {: This is the event listener that will run when the button is clicked.const isFourColumns = gridContainer.classList.toggle("grid-cols-4");: This is the code that toggles the grid layout.gridContainer.classList.toggle("grid-cols-2", !isFourColumns);: This is the code that toggles the grid layout.toggleButton.textContent = isFourColumns ? "Switch to 2 Columns" : "Switch to 4 Columns";: This is the code that changes the text of the button.
document.addEventListener("DOMContentLoaded", () => {
const toggleButton = document.getElementById("toggleButton");
const gridContainer = document.getElementById("gridContainer");
toggleButton.addEventListener("click", () => {
const isFourColumns = gridContainer.classList.toggle("grid-cols-4");
gridContainer.classList.toggle("grid-cols-2", !isFourColumns);
toggleButton.textContent = isFourColumns ?
"Switch to 2 Columns" :
"Switch to 4 Columns";
});
});Conclusion
This is a simple layout switcher that can be used for any type of content, such as a product listing, blog posts, news articles, or image galleries.
Hope you enjoyed this tutorial and have a great day!
/Michael Andreuzza
One price.
Lifetime access.
-
34 Premium Astro Templates
-
All Future Templates Included
-
Unlimited Projects · Lifetime License
