
Today’s tutorial is about a multistep form with Tailwind CSS and Alpinejs. Let’s get to know why we need this form and how to create it.
What are multistep forms?
A multistep form is a form that has multiple steps, each with its own set of fields and validation rules. It’s commonly used in forms that require more than one step to complete, such as a wizard or a registration form.
Use Cases:
- Wizards: A wizard is a form that guides the user through a series of steps, each with its own set of fields and validation rules.
- Registration forms: A registration form is a form that collects information from the user, such as their name, email, and password.
- Payment forms: A payment form is a form that collects payment information from the user, such as credit card details.
- Profile forms: A profile form is a form that collects information about the user’s profile, such as their name, email, and profile picture.
- Document upload forms: A document upload form is a form that allows the user to upload documents, such as a resume or a CV.
Let’s get started
This is the structure of the project: Understanding the code:
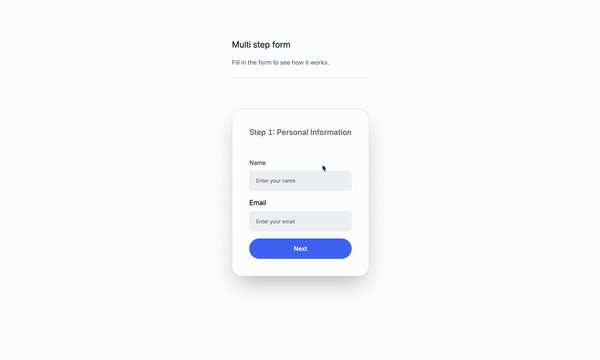
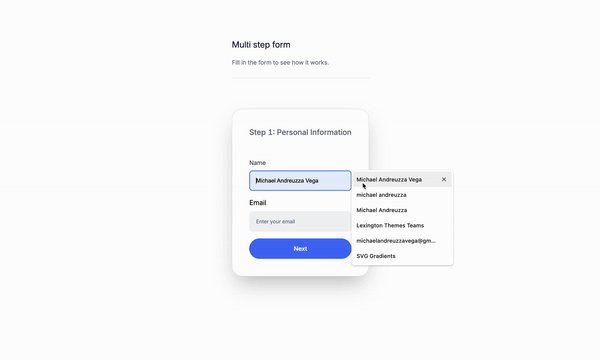
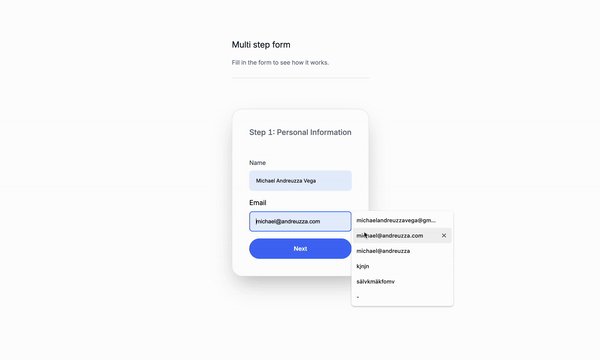
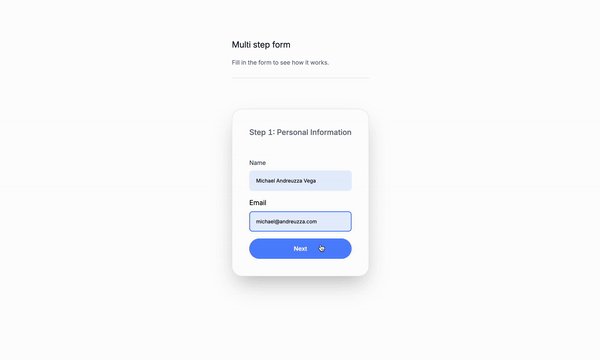
Step one: Personal Information
- `x-data=”{ step: 1, formData: { name: ”, email: ”, username: ”, password: ” } }”: This is the data object that holds the form data and the current step of the form.
<div x-show="step === 1">: This is the content of the first step.hx-model="formData.name"tmlThis is the input field for the name.hx-model="formData.email"This is the input field for the email.<button @click="step++">Next</button>This is the button that moves to the next step.
Step two: Account Information
x-show="step === 2": This is the content of the second step.hx-model="formData.username"This is the input field for the username.hx-model="formData.password"This is the input field for the password.<button @click="step--">Previous</button>This is the button that moves to the previous step.<button @click="step++">Next</button>This is the button that moves to the next step.
Step three: Confirmation
x-show="step === 3": This is the content of the third step.<p>Name: <span x-text="formData.name"></span></p>This is the paragraph that displays the name.<p>Email: <span x-text="formData.email"></span></p>This is the paragraph that displays the email.<p>Username: <span x-text="formData.username"></span></p>This is the paragraph that displays the username.<button @click="step--">Previous</button>This is the button that moves to the previous step.<button @click="step++">Next</button>This is the button that moves to the next step.
Classes are removed for brevity, but I’ll keep those classes relevant to the tutorial.
<div>
<div
x-data="{ step: 1, formData: { name: '', email: '', username: '', password: '' } }">
<!-- Step 1 -->
<div x-show="step === 1">
<h2>
Step 1: Personal Information
</h2>
<div>
<label
for="name"
>Name</label
>
<input
type="text"
id="name"
x-model="formData.name"
placeholder="Enter your name"
/>
</div>
<div>
<label
for="email"
>Email</label
>
<input
type="email"
id="email"
x-model="formData.email"
placeholder="Enter your email"
/>
</div>
<div class="mt-4">
<button
@click="step++"
>Next</button
>
</div>
</div>
<!-- Step 2 -->
<div x-show="step === 2">
<h2>
Step 2: Account Information
</h2>
<div>
<label
for="username"
>Username</label
>
<input
type="text"
id="username"
x-model="formData.username"
placeholder="Choose a username"
/>
</div>
<div>
<label
for="password"
>Password</label
>
<input
type="password"
id="password"
x-model="formData.password"
placeholder="Enter your password"
/>
</div>
<div>
<button
@click="step--"
>Previous</button
>
<button
@click="step++"
>Next</button
>
</div>
</div>
<!-- Step 3 -->
<div x-show="step === 3">
<h2>Step 3: Confirmation</h2>
<div>
<p>
Name: <span x-text="formData.name"></span>
</p>
<p>
Email: <span x-text="formData.email"></span>
</p>
<p>
Username: <span x-text="formData.username"></span>
</p>
</div>
<!-- Add more fields as needed -->
<div>
<button
@click="step--"
>Previous</button
>
<button
>Submit</button
>
</div>
</div>
</div>
</div>Conclusion
This is a multistep form that can be used to collect information from the user. It can be used for anything from personal information to account information or a how to guide. Remember that before using this code you will have to make it accessible to your users by adding the necessary HTML and CSS.
Hope you enjoyed this tutorial and have a great day!
/Michael Andreuzza
One price.
Lifetime access.
-
34 Premium Astro Templates
-
All Future Templates Included
-
Unlimited Projects · Lifetime License
