
Let’s recreate the multistep form from the previous tutorial with Alpine.js. but with JavaScript and 4th extra step!
Just a quick reminder of what a multistep form is:
A multistep form is a form that has multiple steps, each with its own set of fields and validation rules. It’s commonly used in forms that require more than one step to complete, such as a wizard or a registration form.
Use Cases:
- Wizards: A wizard is a form that guides the user through a series of steps, each with its own set of fields and validation rules.
- Registration forms: A registration form is a form that collects information from the user, such as their name, email, and password.
- Payment forms: A payment form is a form that collects payment information from the user, such as credit card details.
- Profile forms: A profile form is a form that collects information about the user’s profile, such as their name, email, and profile picture.
- Document upload forms: A document upload form is a form that allows the user to upload documents, such as a resume or a CV.
Let’s get started
This is the structure of the project: Understanding the code:
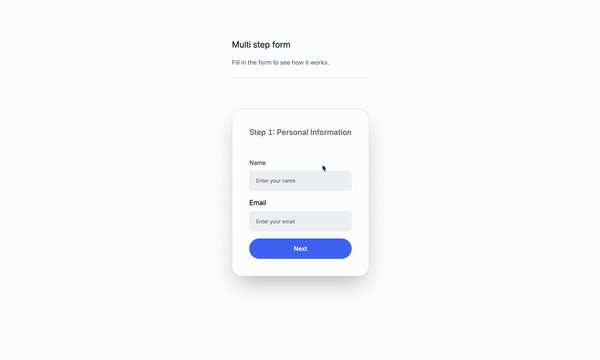
Step one: Personal Information
id="multiStepForm": This is the id of the form.id="step1": This is the id of the first step.class="step": This is the class of the first step.style="display: block;": This is the style of the first step.id="nextStep1": This is the id of the button that moves to the next step.
Step two: Account Information
id="step2": This is the id of the second step.class="step": This is the class of the second step.style="display: block;": This is the style of the second step.id="prevStep2": This is the id of the button that moves to the previous step.id="nextStep2": This is the id of the button that moves to the next step.
Step three: Confirmation
id="step3": This is the id of the third step.class="step": This is the class of the third step.style="display: block;": This is the style of the third step.id="prevStep3": This is the id of the button that moves to the previous step.id="submitForm": This is the id of the button that submits the form.
Step four: Submitted
id="step4": This is the id of the fourth step.class="step": This is the class of the fourth step.style="display: block;": This is the style of the fourth step.
The full markup:
Classes are removed for brevity, but I’ll keep those classes relevant to the tutorial.
<div>
<div
id="multiStepForm">
<!-- Step 1 -->
<div
id="step1"
class="step"
style="display: block;">
<h2>
Step 1: Personal Information
</h2>
<div>
<label
for="name"
>Name</label
>
<input
type="text"
id="name"
placeholder="Enter your name"
/>
</div>
<div>
<label
for="email"
>Email</label
>
<input
type="email"
id="email"
placeholder="Enter your email"
/>
</div>
<div>
<button
id="nextStep1"
>Next</button
>
</div>
</div>
<!-- Step 2 -->
<div
id="step2"
class="step"
style="display: none;">
<h2>
Step 2: Account Information
</h2>
<div>
<label
for="username"
>Username</label
>
<input
type="text"
id="username"
placeholder="Choose a username"
/>
</div>
<div>
<label
for="password"
>Password</label
>
<input
type="password"
id="password"
placeholder="Enter your password"
/>
</div>
<div>
<button
id="prevStep2"
>Previous</button
>
<button
id="nextStep2"
>Next</button
>
</div>
</div>
<!-- Step 3 -->
<div
id="step3"
class="step"
style="display: none;">
<h2>Step 3: Confirmation</h2>
<div >
<p>Name: <span id="confirmName"></span></p>
<p>Email: <span id="confirmEmail"></span></p>
<p>Username: <span id="confirmUsername"></span></p>
</div>
<div>
<button
id="prevStep3"
>Previous</button
>
<button
id="submitForm"
>Submit</button
>
</div>
</div>
<!-- Step 4 -->
<div
id="step4"
class="step"
style="display: none;">
<h2>Step 4: Submitted</h2>
<div>
<p>Your form has been submitted successfully!</p>
</div>
</div>
</div>
</div>Let’s add some JavaScript to the form:
Event Listener for DOM Content Loaded
document.addEventListener("DOMContentLoaded", function() {: This sets up an event listener that waits for the DOM content to be fully loaded before executing the provided function.
Form Data Object Initialization
const formData = {: This initializes an object namedformDatawhich will store the data from the form inputs.name: "",: Initializes thenameproperty offormDatawith an empty string as its initial value.email: "",: Initializes theemailproperty offormDatawith an empty string as its initial value.username: "",: Initializes theusernameproperty offormDatawith an empty string as its initial value.password: "",: Initializes thepasswordproperty offormDatawith an empty string as its initial value.
Step Navigation Initialization
const steps = document.querySelectorAll(".step");: Selects all elements with the class “step” and stores them in thestepsvariable.let currentStep = 0;: Initializes a variablecurrentStepto keep track of the current step in the form.
Function to Show Step
function showStep(stepIndex) {: Defines a function namedshowStepthat takes astepIndexparameter.steps.forEach((step, index) => {: Iterates over all steps usingforEach, and for each step:if (index === stepIndex) {: Checks if the current step index matches the specifiedstepIndex.step.style.display = "block";: If matched, displays the step by setting its CSS display property to “block”.else {: If the index does not match:step.style.display = "none";: Hides the step by setting its CSS display property to “none”.
Initial Step Display
showStep(currentStep);: Calls theshowStepfunction to display the initial step based on the currentStep variable.
Event Listeners for Step Navigation
- Event listeners are added to various buttons for navigating between steps:
- “Next” button for step 1 (
nextStep1): UpdatesformDatawith name and email, incrementscurrentStep, and shows the next step. - “Previous” button for step 2 (
prevStep2): DecrementscurrentStepand shows the previous step. - “Next” button for step 2 (
nextStep2): UpdatesformDatawith username and password, displays confirmation details, incrementscurrentStep, and shows the next step. - “Previous” button for step 3 (
prevStep3): DecrementscurrentStepand shows the previous step. - “Submit” button (
submitForm): IncrementscurrentStep, assuming form submission would be handled elsewhere.
document.addEventListener("DOMContentLoaded", function() {
const formData = {
name: "",
email: "",
username: "",
password: "",
};
const steps = document.querySelectorAll(".step");
let currentStep = 0;
function showStep(stepIndex) {
steps.forEach((step, index) => {
if (index === stepIndex) {
step.style.display = "block";
} else {
step.style.display = "none";
}
});
}
showStep(currentStep);
document.getElementById("nextStep1").addEventListener("click", function() {
formData.name = document.getElementById("name").value;
formData.email = document.getElementById("email").value;
currentStep++;
showStep(currentStep);
});
document.getElementById("prevStep2").addEventListener("click", function() {
currentStep--;
showStep(currentStep);
});
document.getElementById("nextStep2").addEventListener("click", function() {
formData.username = document.getElementById("username").value;
formData.password = document.getElementById("password").value;
document.getElementById("confirmName").textContent = formData.name;
document.getElementById("confirmEmail").textContent = formData.email;
document.getElementById("confirmUsername").textContent =
formData.username;
currentStep++;
showStep(currentStep);
});
document.getElementById("prevStep3").addEventListener("click", function() {
currentStep--;
showStep(currentStep);
});
document
.getElementById("submitForm")
.addEventListener("click", function() {
currentStep++;
showStep(currentStep);
});
});Conclusion
In this tutorial, we learned how to create a multistep form using Tailwind CSS and JavaScript. We covered the basics of Tailwind CSS, including its features and how to use them to style our form. We also learned how to use JavaScript to handle form data and navigation between steps. By following these steps, you can create a multistep form that is both visually appealing and functional. Do not forget to make it fully responsive and accessible for all users.
Hope you enjoyed this tutorial and have a nice day!
/Michael Andreuzza
One price.
Lifetime access.
-
34 Premium Astro Templates
-
All Future Templates Included
-
Unlimited Projects · Lifetime License
