
Today, is Friday! And we are doing a ribbon using only Tailwind CSS.
What is a ribbon?
A ribbon is a decorative element that is typically used to indicate the status of an item or a message. It is a great way to add a touch of elegance and personality to your website or app. It is commonly used in business and marketing websites, as well as in social media platforms. A ribbon can be used to indicate the status of an item, such as a new feature, a new product, or a new service.
Use cases:
-
Business and Marketing Websites:
- Product Launch: Highlight new products or features with a “New” or “Just Launched” ribbon.
- Sales and Promotions: Indicate items on sale with a “Discount” or “Special Offer” ribbon.
- Top Seller: Showcase best-selling items with a “Bestseller” ribbon.
- Limited Time Offer: Emphasize limited-time promotions with a “Limited Time” ribbon.
-
E-commerce Platforms:
- New Arrival: Mark newly arrived products with a “New Arrival” ribbon.
- Exclusive: Highlight exclusive items with an “Exclusive” ribbon.
- Out of Stock: Show products that are currently unavailable with an “Out of Stock” ribbon.
- Pre-Order: Indicate items available for pre-order with a “Pre-Order” ribbon.
-
Social Media Platforms:
- Verified Account: Display a “Verified” ribbon on profiles of verified users.
- New Post: Highlight new posts or stories with a “New” ribbon.
- Top Influencer: Identify top influencers with a “Top Influencer” ribbon.
-
Content Management Systems (CMS):
- Featured Article: Highlight featured articles with a “Featured” ribbon.
- Trending: Mark trending topics or posts with a “Trending” ribbon.
- Editor’s Pick: Indicate articles or posts selected by editors with an “Editor’s Pick” ribbon.
-
Event Management:
- Upcoming Event: Announce upcoming events with an “Upcoming” ribbon.
- Sold Out: Show sold-out events with a “Sold Out” ribbon.
- Early Bird: Highlight early bird tickets or offers with an “Early Bird” ribbon.
-
Educational Platforms:
- New Course: Mark newly added courses with a “New” ribbon.
- Top Rated: Showcase top-rated courses with a “Top Rated” ribbon.
- Featured Instructor: Highlight courses by featured instructors with a “Featured” ribbon.
-
Software and Applications:
- Beta Version: Indicate beta versions of apps or features with a “Beta” ribbon.
- Update Available: Show available updates with an “Update Available” ribbon.
- Trial: Highlight trial versions with a “Trial” ribbon.
-
Non-Profit and Charity Websites:
- New Campaign: Announce new fundraising campaigns with a “New Campaign” ribbon.
- Urgent: Emphasize urgent causes or needs with an “Urgent” ribbon.
- Thank You: Show appreciation to donors with a “Thank You” ribbon.
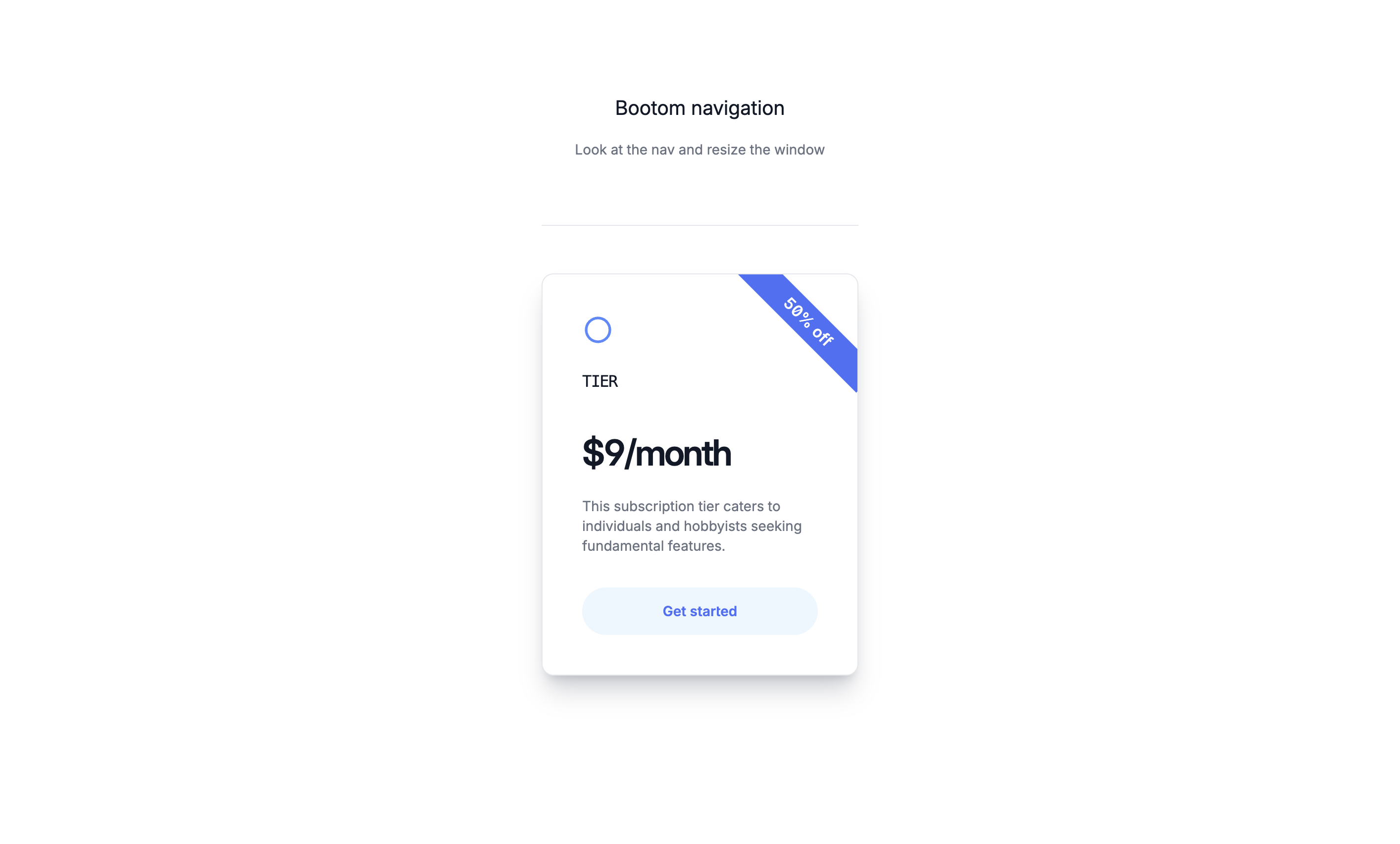
Now, let’s get started with the markup for the ribbon itself
The ribbon is a simple div element that is positioned absolutely at the top right corner of the page. It has a background color of blue, a white text color, and a font-medium font.
Thge ribbon’s wraopper
absolute: This is a utility class that sets the element to be positioned absolutely.right-0: This is a utility class that sets the right property of the element to 0.top-0: This is a utility class that sets the top property of the element to 0.h-16: This is a utility class that sets the height property of the element to 16.w-16: This is a utility class that sets the width property of the element to 16.
The ribbon itself
absolute: This is a utility class that sets the element to be positioned absolutely.transform: This is a utility class that sets the element to be transformed.rotate-45: This is a utility class that sets the element to be rotated 45 degrees.text-center: This is a utility class that sets the text-align property of the element to center.py-1: This is a utility class that sets the padding-top and padding-bottom properties of the element to 1.right-[-35px]: This is a utility class that sets the right property of the element to -35px.top-[32px]: This is a utility class that sets the top property of the element to 32px.w-[170px]: This is a utility class that sets the width property of the element to 170px.
<div class="absolute top-0 right-0 w-16 h-16">
<div
class="absolute transform rotate-45 bg-blue-600 text-center text-white font-medium py-1 right-[-35px] top-[32px] w-[170px]"
>
50% off
</div>
</div>The whole markup for the card witht he ribbon
<div
class="relative max-w-xs p-8 overflow-hidden bg-white border shadow-xl lg:p-10 shadow-base-500/30 rounded-xl"
>
<div class="absolute top-0 right-0 w-16 h-16">
<div
class="absolute transform rotate-45 bg-blue-600 text-center text-white font-medium py-1 right-[-35px] top-[32px] w-[170px]"
>
50% off
</div>
</div>
<section class="flex flex-col justify-between h-full">
<div>
<div class="flex flex-col w-full gap-2">
<div class="flex flex-col gap-2">
<p
class="text-base font-medium tracking-tight uppercase text-base-900"
>
full access
</p>
<p class="mt-8 text-4xl font-medium tracking-tighter text-black ">
$9/month
</p>
</div>
<p class="mt-4 text-sm text-base-500">
This subscription tier caters to individuals and hobbyists seeking
fundamental features.
</p>
</div>
</div>
<div class="flex w-full mt-8">
<a
class="flex items-center justify-center w-full h-12 px-8 py-2 text-sm font-medium text-blue-600 rounded-full bg-blue-50 hover:bg-blue-100 focus:outline-none focus:ring-2 focus:ring-blue-500 focus:ring-offset-2"
>Get started</a
>
</div>
</section>
</div>Conclusion
This is a simple ribbon that demonstrates how to use Tailwind CSS to create a ribbon with a predefined set of styles. You could use this ribbon to highlight new products, promotions, or special offers. It’s a great starting point for building more complex ribbons.
Hope you enjoyed this tutorial and have a great day!
/Michael Andreuzza
One Price.
Lifetime Access.
-
33 Premium Astro Templates
-
All Future Templates Included
-
Unlimited Projects · Lifetime License
