Bundle price increasing soon — still $159 for now.

If you’ve got your Astro.js project ready to roll, let’s dive into making your sidebar not just a part of your website but a standout feature that engages users. With Tailwind CSS for styling and AlpineJS for that spark of interactivity, we’re about to make your sidebar unforgettable.
The foundation with Astro.js and Tailwind CSS
Before we get into the AlpineJS magic, let’s set the stage with Astro.js and Tailwind CSS. They’re like the bass and drums in a band—setting the rhythm and feel of our sidebar.
The Main Classes:
Our sidebar will use these Tailwind CSS classes in common
fixed inset-0to ensure it’s always visible, anchored to the screen.transformandtransition-transformfor smooth opening and closing animations.z-50to keep it above other content.flex,flex-colfor layout structure.h-screento match the full height of the viewport.
These classes give us a solid and stylish sidebar that’s ready for some AlpineJS magic to bring it to life.
Let’s go to the code
Now, for the heart of our sidebar: AlpineJS. This lightweight framework is our secret ingredient for adding dynamic behavior without writing a novel’s worth of JavaScript.
<div x-data="{ open: false }">
<button @click="open = !open">Toggle Sidebar</button>
<div class="sidebar" :class="{'translate-x-0': open, '-translate-x-full': !open}">
<!-- Sidebar content goes here -->
</div>
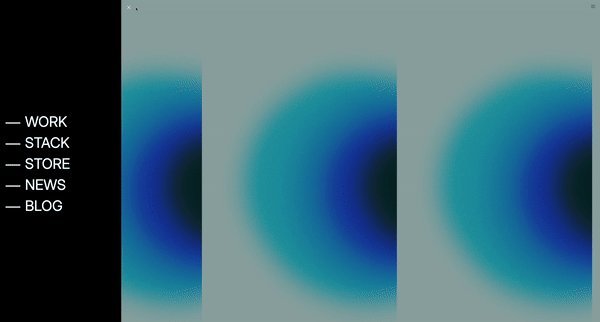
</div>Simplifying with AlpineJS
To break down what’s happening here:
x-data="{ open: false }"initializes our component state. Think ofopenas the on/off switch for our sidebar.- The
<button @click="open = !open">is our interactive element. With one click, we flip theopenswitch. - The
:class="{'translate-x-0': open, '-translate-x-full': !open}"dynamically changes the class based on the open state. It’s like the sidebar is playing hide and seek with users, sliding in and out of view.
The AlpineJS magic explained
AlpineJS shines in its simplicity and power, making our sidebar dance with just a few directives. Here’s the breakdown:
x-datais where we declare our sidebar’s state. It’s our foundation, our ground zero.@clickis our action hero, listening for clicks and making things happen. It toggles our sidebar’s visibility with a simple click.:classis the chameleon, changing the sidebar’s classes based on the state. It’s what makes our sidebar smoothly transition in and out of the viewport.
By blending these classes and AlpineJS directives, we’ve created a sidebar that not only looks good but feels alive, responding to user interactions with smooth animations and transitions.
Expanding on Alpinejs
After setting up our basic toggle functionality, let’s incorporate a more nuanced interaction. Suppose we want our sidebar to automatically close when the window is resized beyond a certain breakpoint, enhancing the responsiveness of our site. Here’s how we can achieve that:
<div x-data="{ open: false }" @resize.window="if (window.innerWidth > 768) open = false">
<button @click="open = !open">Toggle Sidebar</button>
<div class="sidebar" :class="{'translate-x-0': open, '-translate-x-full': !open}">
<!-- Sidebar content here -->
</div>
</div>Breaking down the code
@resize.window="if (window.innerWidth > 768) open = false":This directive listens for the window’s resize event. If the window’s width exceeds 768 pixels, it automatically sets the open state to false, hiding the sidebar.
Let’s add another layer of interactivity. We’ll introduce a feature where the sidebar can be closed by clicking on a semi-transparent overlay:
<div x-data="{ open: false }">
<button @click="open = !open">Toggle Sidebar</button>
<div class="fixed inset-0 z-40 bg-black bg-opacity-50" x-show="open" @click="open = false" x-transition:enter="ease-out duration-300" x-transition:leave="ease-in duration-200" style="display: none;"></div>
<div class="sidebar" :class="{'translate-x-0': open, '-translate-x-full': !open}">
<!-- Sidebar content here -->
</div>
</div>Unpacking the Overlay Functionality
Let’s add another layer of interactivity. We’ll introduce a feature where the sidebar can be closed by clicking on a semi-transparent overlay:
<div x-data="{ open: false }">
<button @click="open = !open">Toggle Sidebar</button>
<div class="fixed inset-0 z-40 bg-black bg-opacity-50" x-show="open" @click="open = false" x-transition:enter="ease-out duration-300" x-transition:leave="ease-in duration-200" style="display: none;"></div>
<div class="sidebar" :class="{'translate-x-0': open, '-translate-x-full': !open}">
<!-- Sidebar content here -->
</div>
</div>Unpacking the Overlay Functionality
This approach demonstrates the power of AlpineJS to react to browser events and adjust the UI accordingly, making our sidebar not just interactive but also smartly responsive.
Through these examples, we’ve seen how AlpineJS can bring sophisticated interactivity to our web components with minimal effort. By combining the structural capabilities of Astro.js, the styling power of Tailwind CSS, and the dynamic functionality of AlpineJS, we can create web elements that are responsive, accessible, and engaging. This approach to building a sidebar demonstrates the potential to enhance any aspect of your web projects, making them more interactive and user-friendly.
/Michael Andreuzza
One price.
Lifetime access.
-
34 Premium Astro Templates
-
All Future Templates Included
-
Unlimited Projects · Lifetime License
