
Yeah, you read that right, we are going to create a tooltip with Tailwind CSS and Alpinejs. This is a simple and easy to use tooltip that you can use in your projects.
First of all, start by creating a new project and install Tailwind CSS and Alpinejs.
Why bother with tooltips?
A tool tip is important because it provides a way to display additional information about an element when the user hovers over it. This can be useful for providing additional context or explanation for a particular element, or for displaying additional options or actions that are available.
- Extra Clues on Tap: Stumbled upon a mysterious button or link? A tooltip gives you the lowdown, no detective work needed.
- Hidden Menus Revealed: Sometimes, more options are hiding right under your nose. Tooltips can show you the secret handshake to access them.
- Quick Explainers: Ever looked at an icon and thought, “What on earth does this do?” Tooltips to the rescue, providing instant context.
- Deep Dives: Hover over a complex chart or graph, and a tooltip can break down the essentials for you.
- Form Field Assistants: Stuck on what to enter in a form field? A tooltip might just have the hint you need.
- List and Table Insights: When lists or tables get too dense, a tooltip can shine a light on the important bits.
- Maps and Locations: Lost in the geography? A tooltip can point out landmarks and locations.
- Media Controls Explained: Play, pause, rewind… tooltips on video or audio players make sure you’re in control, no guesswork required.
In short, tooltips are all about making life easier by giving you the right info at the right time. Handy, right?
Let’s get to the good parts
Basic HTML Structure
Start with a basic button that will trigger the tooltip. Wrap both the button and the tooltip container in a parent div to control their relative positioning.
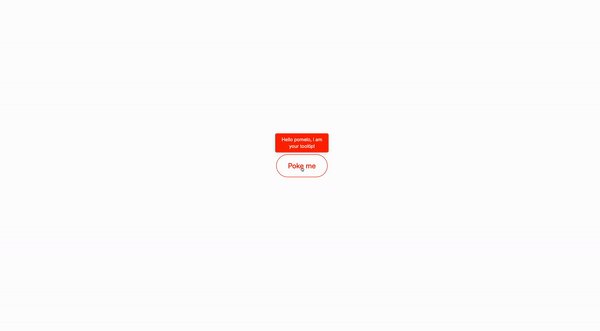
The tooltip is a div that uses Alpine.js for show/hide functionality (x-show="open") and Tailwind CSS for positioning and styling.
x-show="open": This directive will show the tooltip when theopenvariable istrue.class="absolute z-10 ...": This class will position the tooltip absolutely relative to the parentdivand style it with a z-index of 10.@mouseover="open = true" @mouseout="open = false": These event listeners will set theopenvariable totruewhen the user hovers over the button andfalsewhen they move the mouse away.x-data="{ open: false }": This is the Alpine.js data object that contains theopenvariable. It’s initialized with a value offalseso that the tooltip is hidden by default.
<div x-data="{ open: false }" @mouseover="open = true" @mouseout="open = false" class="relative">
<button type="button" class="...">
Poke me
</button>
<div x-show="open" class="absolute z-10 ...">
<!-- Tooltip Content -->
</div>
</div>Creating the tooltip
<div x-show="open" class="absolute z-10 flex items-center justify-center w-56 h-20 mb-2 overflow-hidden text-center bg-orange-600 shadow-lg bottom-full rounded-md">
<a href="#" class="block px-4 py-2 text-xl text-white">
Hello, pomelo I am your tooltip!
</a>
</div>x-show="open": This directive will show the tooltip when theopenvariable istrue.class="absolute z-10 flex items-center justify-center w-56 h-20 mb-2 overflow-hidden bottom-full": This class will position the tooltip absolutely relative to the parentdivand style it with a z-index of 10.Hello pomelo, I am your tooltip!: This is the content of the tooltip.
Conclusion
That’s it! You’ve created a simple tooltip with Tailwind CSS and Alpine.js. You can customize the tooltip content and styling to fit your needs, and you can use this pattern to create tooltips for other elements on your site.
/Michael Andreuzza
One Price.
Lifetime Access.
-
33 Premium Astro Templates
-
All Future Templates Included
-
Unlimited Projects · Lifetime License
